
5. Send Push Notifications using Firebase Cloud Messaging Firebase for Web 02 TechDrill
When you deploy your function: The Firebase CLI creates a .zip archive of the function code, which is then uploaded to a Cloud Storage bucket (prefixed with gcf-sources) before Cloud Functions creates an Artifact Registry repository (named gcf-artifacts) in your project. Cloud Build retrieves the function code and builds the function source.

Firebase Push Notifications in Android Studio Beginner's Guide YouTube
Let's create a file inside the project directory called push-notification.js. Inside the file, let's create a function that initializes Firebase and passes the keys of your project. import firebase from 'firebase'; export const initializeFirebase = () => { firebase.initializeApp({ messagingSenderId: "your messagingSenderId" }); }

Using Firebase Cloud functions for Sending Push Notification To React Native App. Skcript
While it's expected that Firebase apps will use Cloud Functions in unique ways to meet their unique requirements, typical use cases might fall into these areas: Notify users when something interesting happens. Perform database sanitization and maintenance. Execute intensive tasks in the cloud instead of in your app.

Android Firebase Push Notification Tutorial FCM Firebase Notification Cloud Messaging
Let's create and deploy our cloud function! Create a new folder and run firebase init functions in cmd. Select your Firebase project and be sure to install dependencies with npm. Also, run npm install https as you will need it to make API calls. We will make use of Javascript to write our cloud functions.

What can you do with Cloud Functions? Cloud Functions for Firebase
Using the Firebase Admin SDK or FCM app server protocols, you can build message requests and send them to these types of targets: Topic name. Condition. Device registration token. Device group name (protocol only) You can send messages with a notification payload made up of predefined fields, a data payload of your own user-defined fields, or a.

React Native Push Notifications with Firebase Cloud Functions React native, Clouds, Push
The APIs changed since the beta release years ago. Update your code to the newer signatures as shown in the documentation for Firestore triggers. Triggers now receive two arguments instead of one. exports.sendNotification = functions.firestore.document ("Buyers/ {userID}/Notifications/ {notificationId}") .onWrite ( (change, context) => { const.

Firebase Cloud Messaging Development
cloud function code. I have added comments in the code for your better understanding. Let me give you a brief overview of the above code. notificationCollection is a global variable which has your actual collection name from Firebase; We are creating a function name taskRunner and assigning it a custom memory size of 512MB because the default 256MB is not sufficient for this task.

Firebase Cloud Messaging for iOS Push Notifications Kodeco
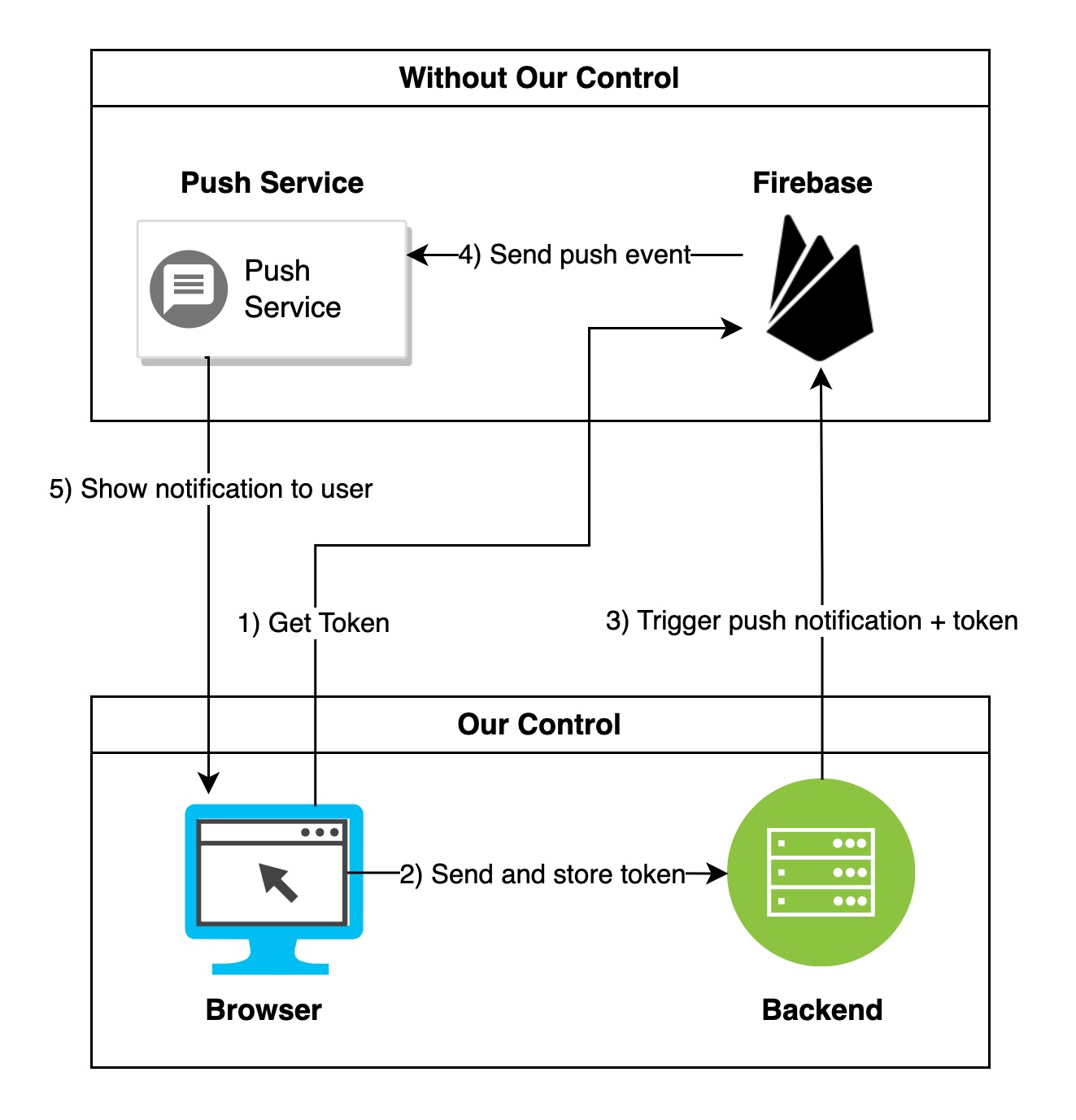
Firebase Cloud Messaging (a.k.a. FCM) is a cross-platform messaging solution. It allows you to implement push notifications without having to think about the Web push protocol. Since FCM is free to use, it is an effective way to increase user engagement. In this article, I will show you how to use FCM in a web app.

Web push notifications using Firebase Cloud Messaging
Notification messages. Data messages. Notification messages with optional data payload. Customizing a message across platforms. Firebase Cloud Messaging (FCM) offers a broad range of messaging options and capabilities. The information in this page is intended to help you understand the different types of FCM messages and what you can do with them.

Use Firebase Cloud Messaging to Send Push Notification in PHP Application
This article provides a quick introduction on how to use Firebase Cloud Functions to send push notifications. There are 2 main advantages in using them: A small amount of code can send iOS and Androi

What can you do with Cloud Functions? Cloud Functions for Firebase
Firebase cloud function send notification to all users. 28 Send push notifications using Cloud Functions for Firebase. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who can answer? Share a link to this question.

Send Push Notifications in Angular with Firebase Cloud Messaging LaptrinhX
Server Sends a Push Notification When Something Changes *the step from this page. I did not find a document that explains how to send a push notification to the wallet app using Firebase and Typescript.

React Native Push Notifications with Firebase Cloud Functions
First we're going to need a few things: expo-server-sdk - we'll use this in our cloud functions to actually send the Push Notification. expo-notifications to register our users and app for push notifications. expo-device to make sure we're running this code on a physical device. expo-linking to open Settings in case the user rejects our Push.

Implementing Push Notifications with Expo and Firebase Cloud Functions Beskar Labs
I am trying to make a cloud function that sends a push notification to a given user. The user makes some changes and the data is added/updated under a node in firebase database (The node represents an user id). Here i want to trigger a function that sends a push notification to the user. I have the following structure for the users in DB.

Sending Push Notifications in React Native with Firebase instamobile
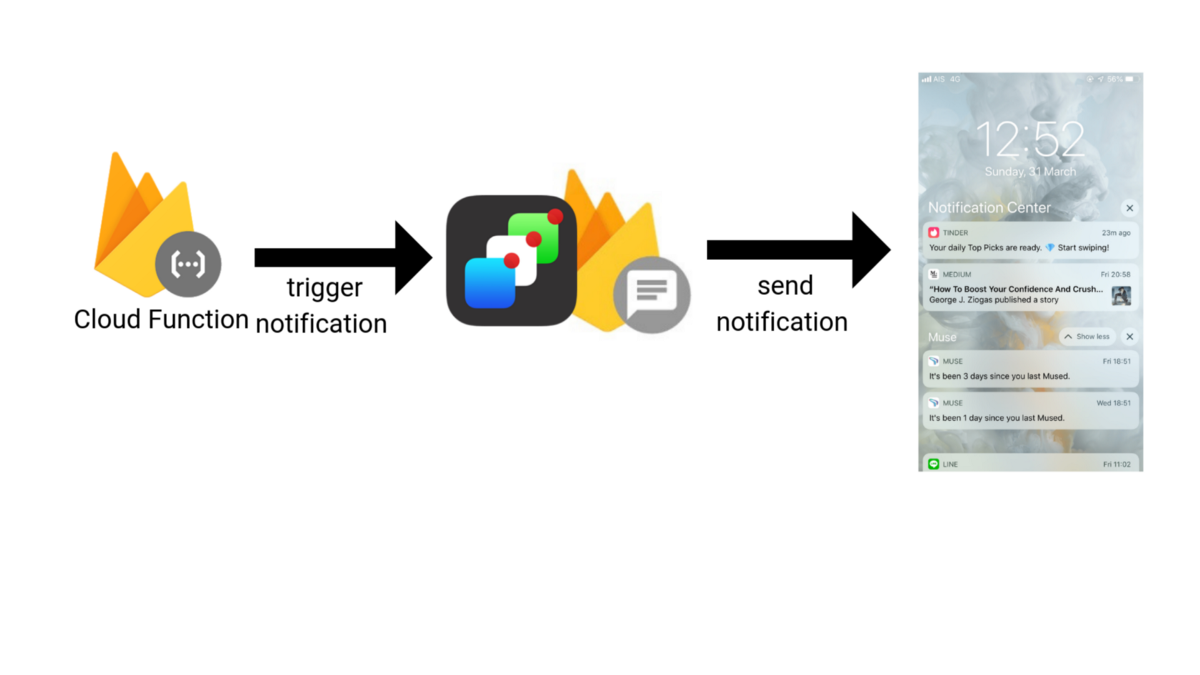
3. Firebase Cloud Functions. We'll be utilizing Firebase Cloud Functions to calculate the payload and to send the messages. Please follow the Getting Started guide to create your environment. If you're new to Firebase Functions, you can find more tutorials on YouTube than you'll ever be able to watch.

One to One Push Notifications On Web! Using Firebase Cloud Functions & FCM YouTube
1. Overview. In this codelab, you'll learn how to use Cloud Functions for Firebase to add functionality to a chat web app by sending notifications to users of the chat app. This codelab is meant as a sequel to the Firebase Web Codelab, in which you learn how to build a chat app using the Firebase Web SDK. If you would like to learn how to use.